Eleventy Performance Leaderboard
311 Sites
181 100’s
100 Median Lighthouse Score
96.8 Mean Lighthouse Score
1,549 Median Speed Index
1,862 Mean Speed Index
1,137 Median First Contentful Paint
1,383 Mean First Contentful Paint
Want to add your site to this list?
Sites with Lighthouse scores greater than or equal to 90 are ordered by performance. The remainder are ordered randomly. Rankings are updated approximately once per week on Sunday. Last generated 2020 May 03.


































































































































Performance Rank #13017
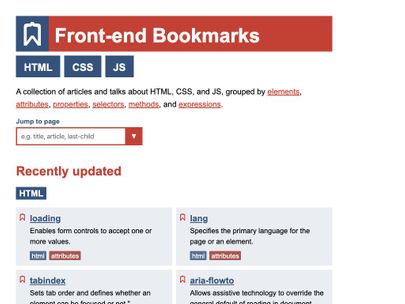
Lighthouse 100
Speed Index 1496.3

















Performance Rank #147
Lighthouse 100
Speed Index 1549.2
















Performance Rank #165
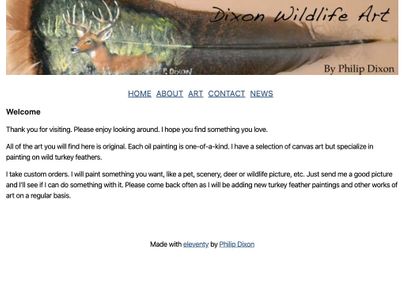
Lighthouse 100
Speed Index 1773.4




Performance Rank #170
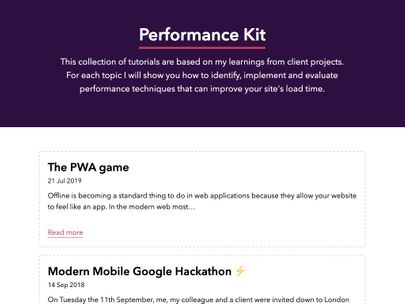
Lighthouse 100
Speed Index 1865









































Performance Rank #216
Lighthouse 99
Speed Index 2032















Performance Rank #233
Lighthouse 98
Speed Index 2049.5


Performance Rank #236
Lighthouse 98
Speed Index 2271.3
























Performance Rank #2635
Lighthouse 94
Speed Index 3540.3








Performance Rank #275
Lighthouse 90
Speed Index 3343.6
Remaining items are in random order

















Pending








































