Eleventy Accessibility Leaderboard
311 Sites
161 100’s
100 Median Accessibility Score
93.9 Mean Accessibility Score
Want to add your site to this list?
Top 11 highest ranked sites shown here, ordered by lowest Lighthouse accessibility score (of 5 runs) with ties broken by fewest reported violations (and then most reported passes) from a full axe accessibility scan. Rankings are updated approximately once per week on Sunday. Last generated 2020 May 03.
Please note that only 20% to 50% of all accessibility issues can automatically be detected. Manual testing is always required. For more information see Deque University.












































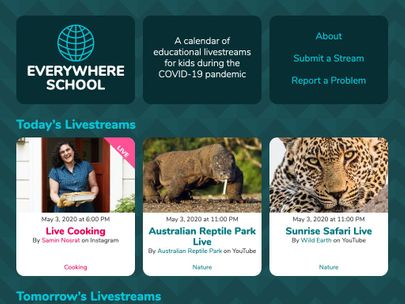
Accessibility Rank #38
Lighthouse 100
axe pass222
















Accessibility Rank #55
Lighthouse 100
axe pass164











































































































Accessibility Rank #177
Lighthouse 97






























Accessibility Rank #212
Lighthouse 95









Accessibility Rank #223
Lighthouse 93






Accessibility Rank #231
Lighthouse 93
















Accessibility Rank #249
Lighthouse 90
















Accessibility Rank #268
Lighthouse 83









Accessibility Rank #278
Lighthouse 76






Accessibility Rank #286
Lighthouse 71

Accessibility Rank #288
Lighthouse 71


Accessibility Rank #291
Lighthouse 67


Accessibility Rank #295
Lighthouse 63


Accessibility Rank #298
Lighthouse 61



Accessibility Rank #302
Lighthouse 59






Pending








































